If you work on any type of app that has a user interface (UI) you probably have experienced that inner-loop development cycle of making a change, compile and run the app, see the change wasn’t what you wanted, stop debugging, then re-run the cycle again. Depending on the frameworks or technology you use, there are options to improve this experience such as edit-and-continue, Xamarin Hot Reload, and design-time editors. Of course, nothing will show the UI of your app like…well, your app!
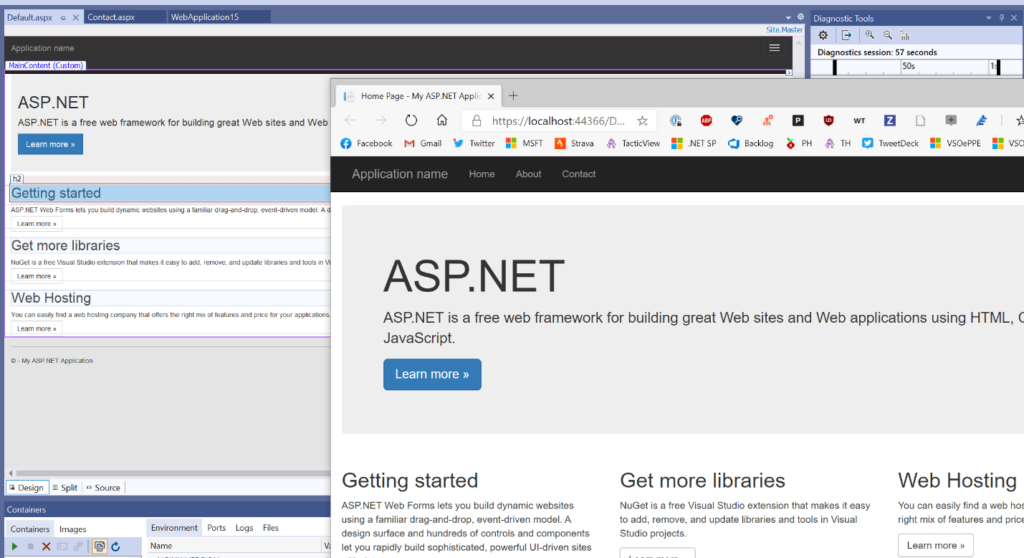
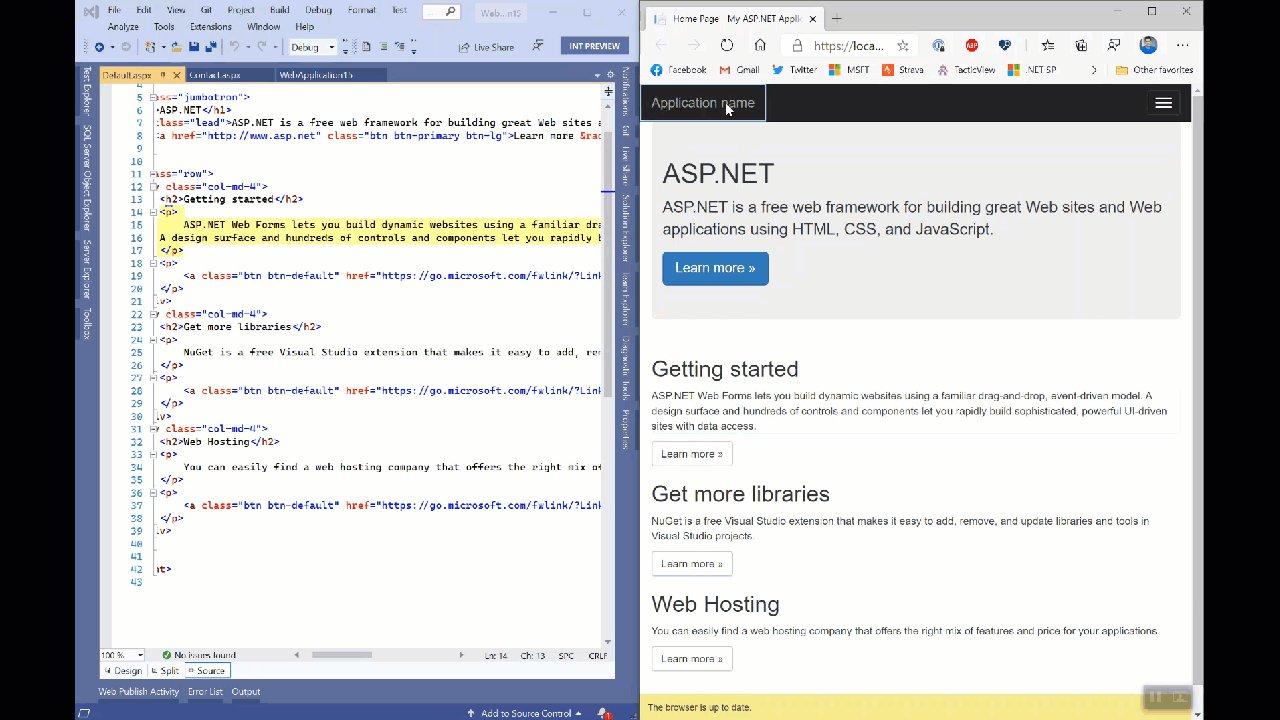
For ASP.NET WebForms we have had designers for a while allowing you to switch from your WebForms code view to the Design view to get an idea what the UI may look like. As modern UI frameworks have evolved and relied more on fragments or components of CSS/HTML/etc. this design view may not always reflect the UI:

And these frameworks and UI libraries are becoming more popular and common to a web developer’s experience. We ship them in the box as well with some of our Visual Studio templates! As we looked at some of the web trends and talked with customers in our user research labs we wanted to adapt to that philosophy that the best representation of your UI, data, state, etc. is your actual running app. And so that is what we are working on right now.
Starting today you can download our preview Visual Studio extension for a new editing mode we’re calling “web live preview.” The extension is available now so head on over to the Visual Studio Marketplace and download/install the “Web Live Preview” extension for Visual Studio 2019. Seriously, go do that now and just click install, then come back and read the rest. It will be ready for you when you’re done!
Using the extension
After installing the extension, in an ASP.NET web application you’ll now have an option that says “Edit in Browser” when right-clicking on an ASPX page:

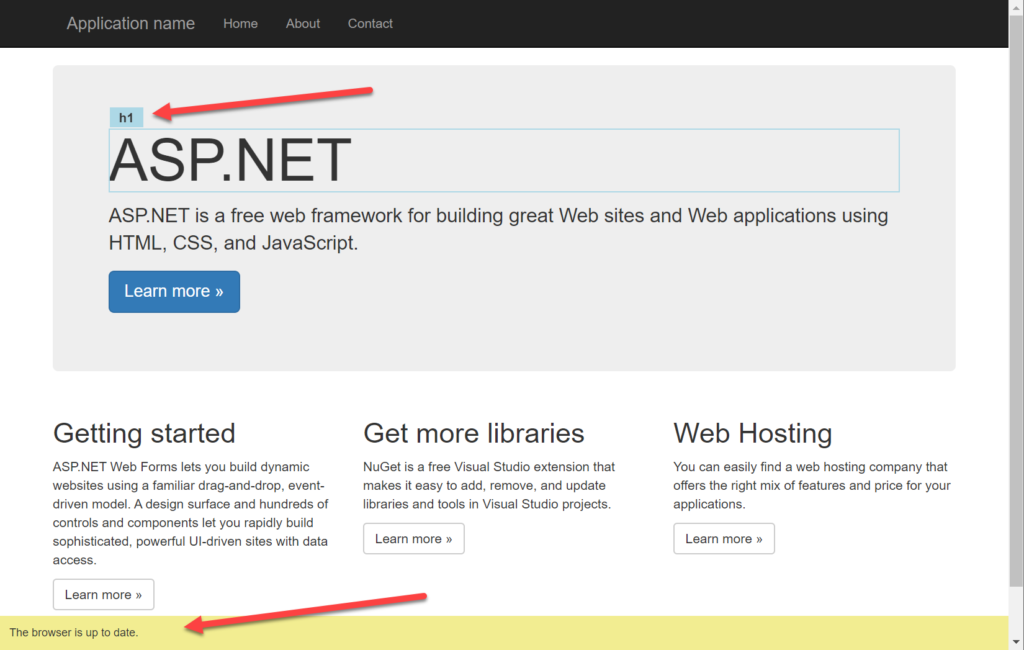
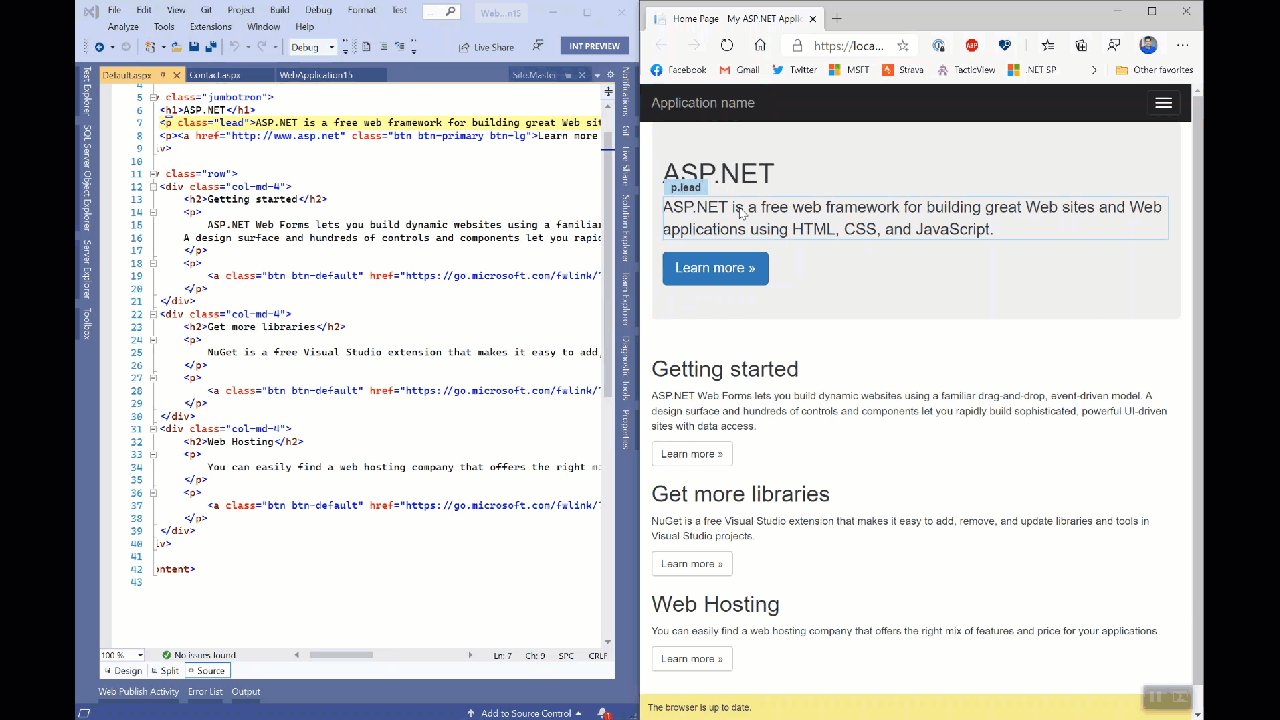
This will launch your default browser with your app in a special mode. You should immediately notice a small difference in that your view has some adorners on it:

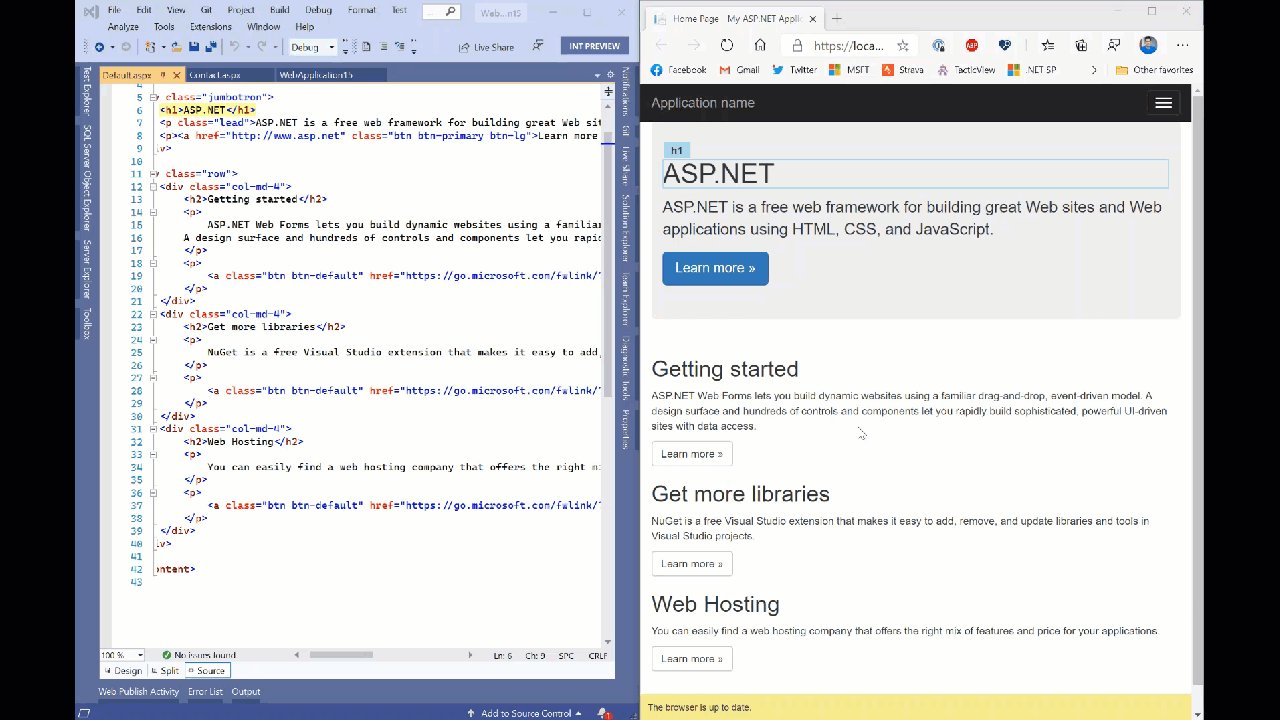
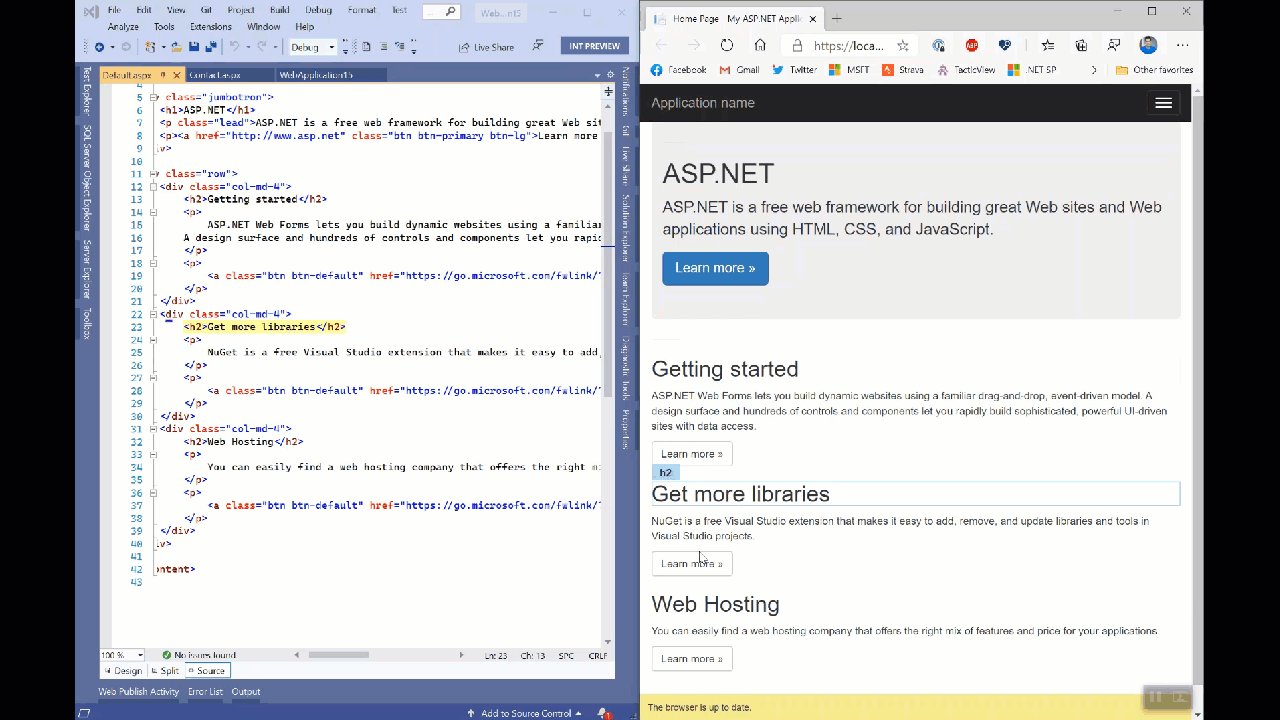
In this mode you can now interactively select elements on this view and see the selection synchronized with your source. Even if you select something that comes from a master page, the synchronization will open that page in Visual Studio to navigate to the selection.

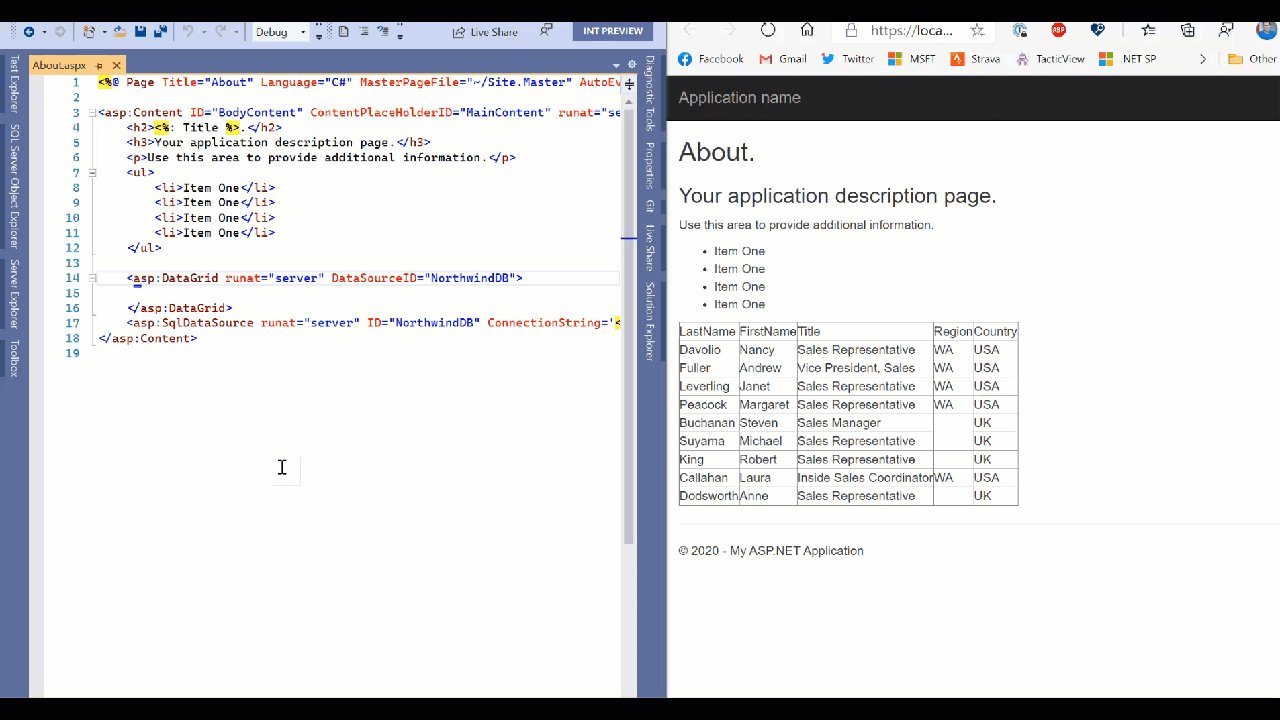
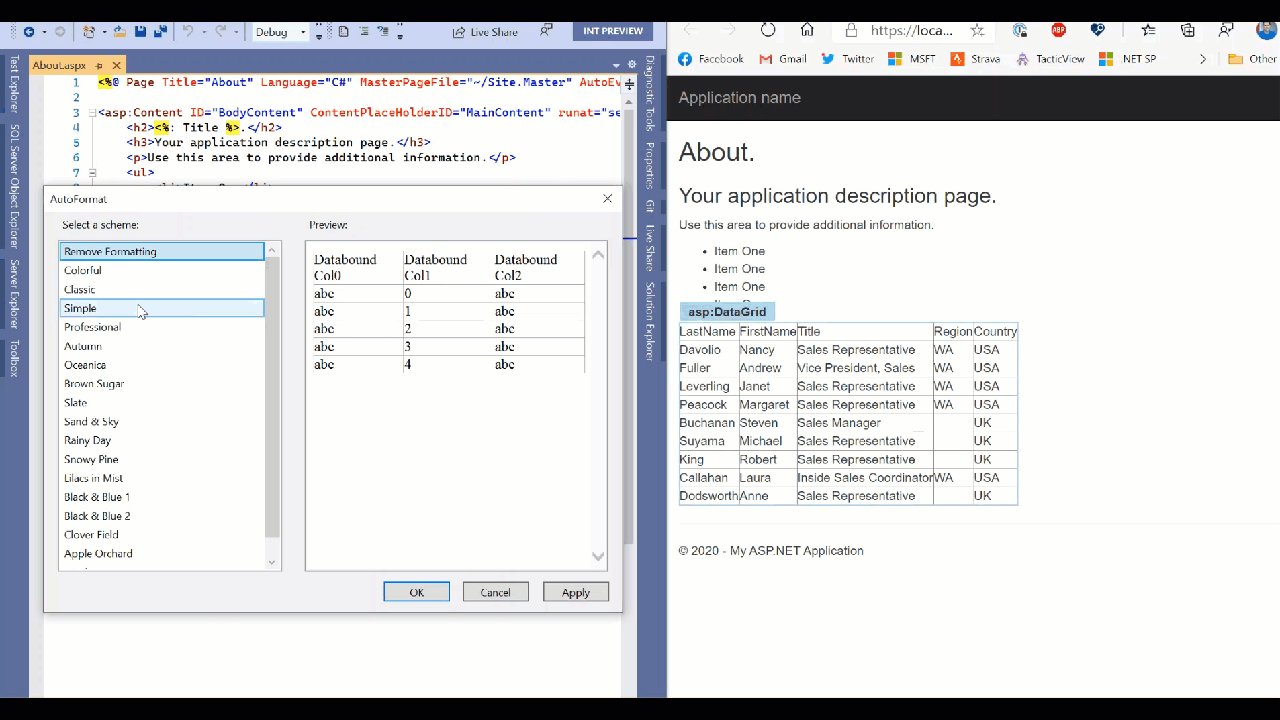
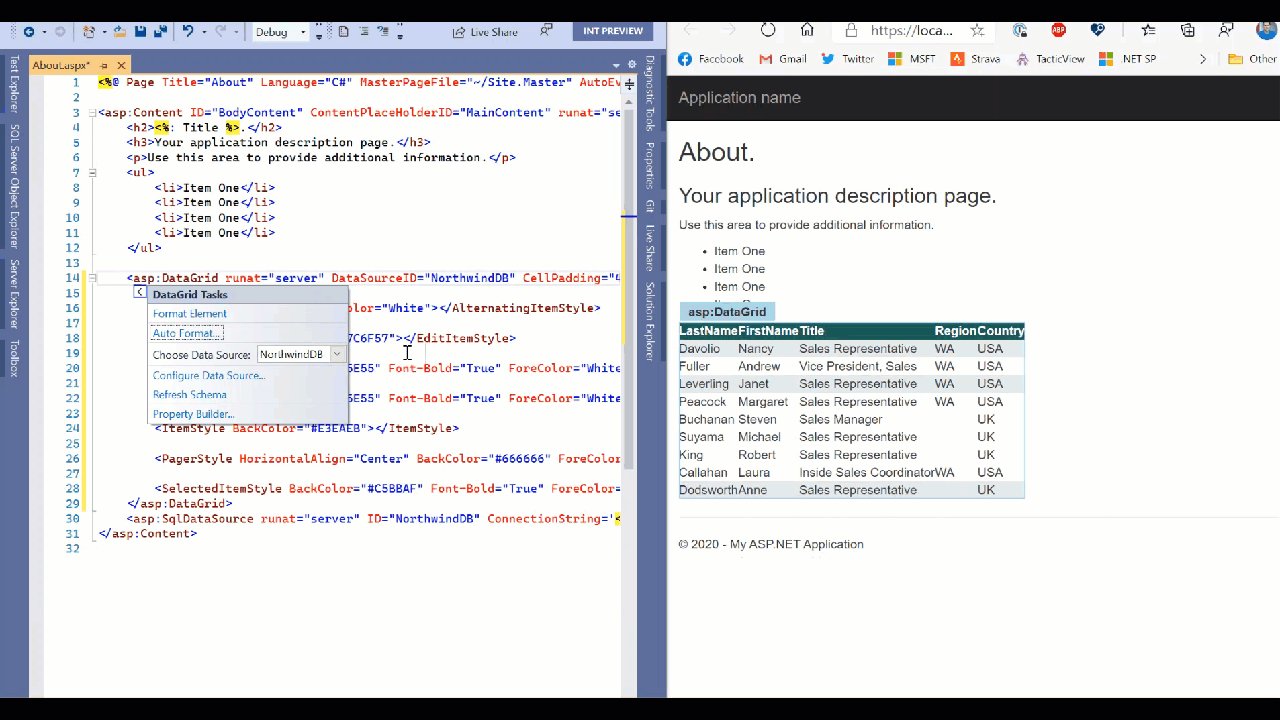
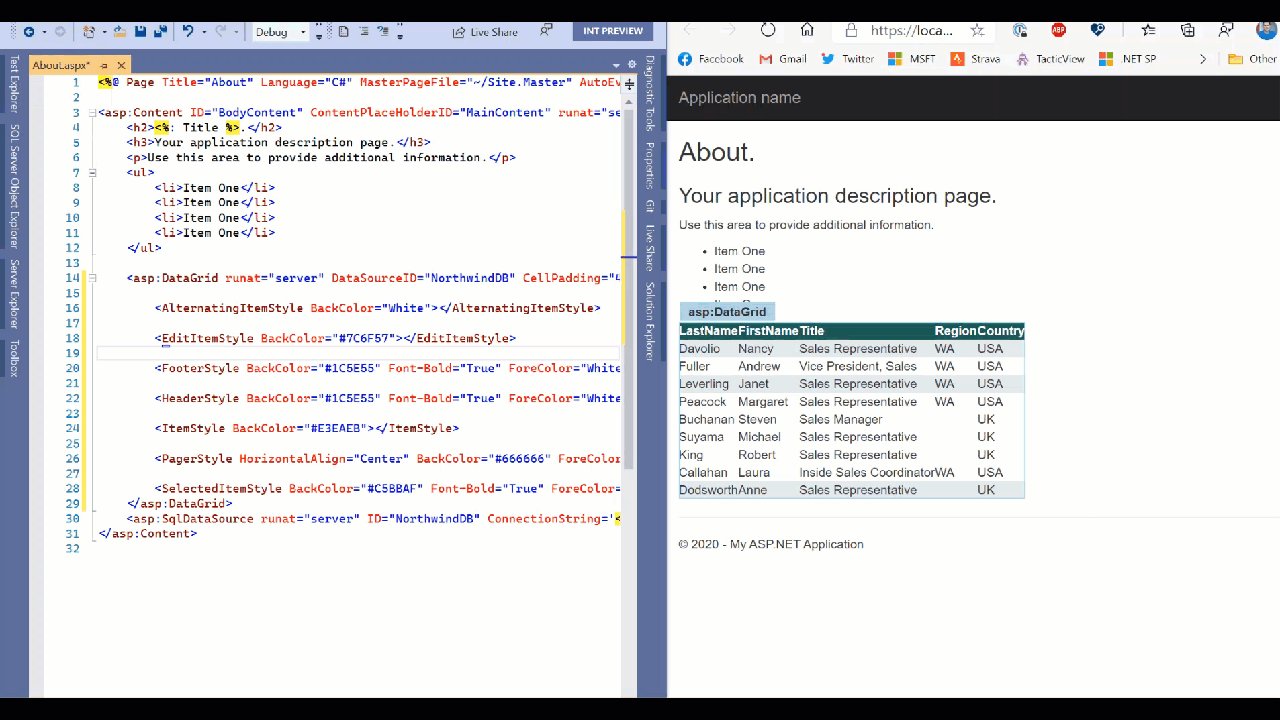
So what you may say, well it’s not just selection synchronization, but source as well. You may have a web control and be selecting those elements and we know that, for example, that is an asp:DataGrid component. As you make changes to the source as well, they are immediately reflected in the running app. Notice no saving or no browser refresh happening:

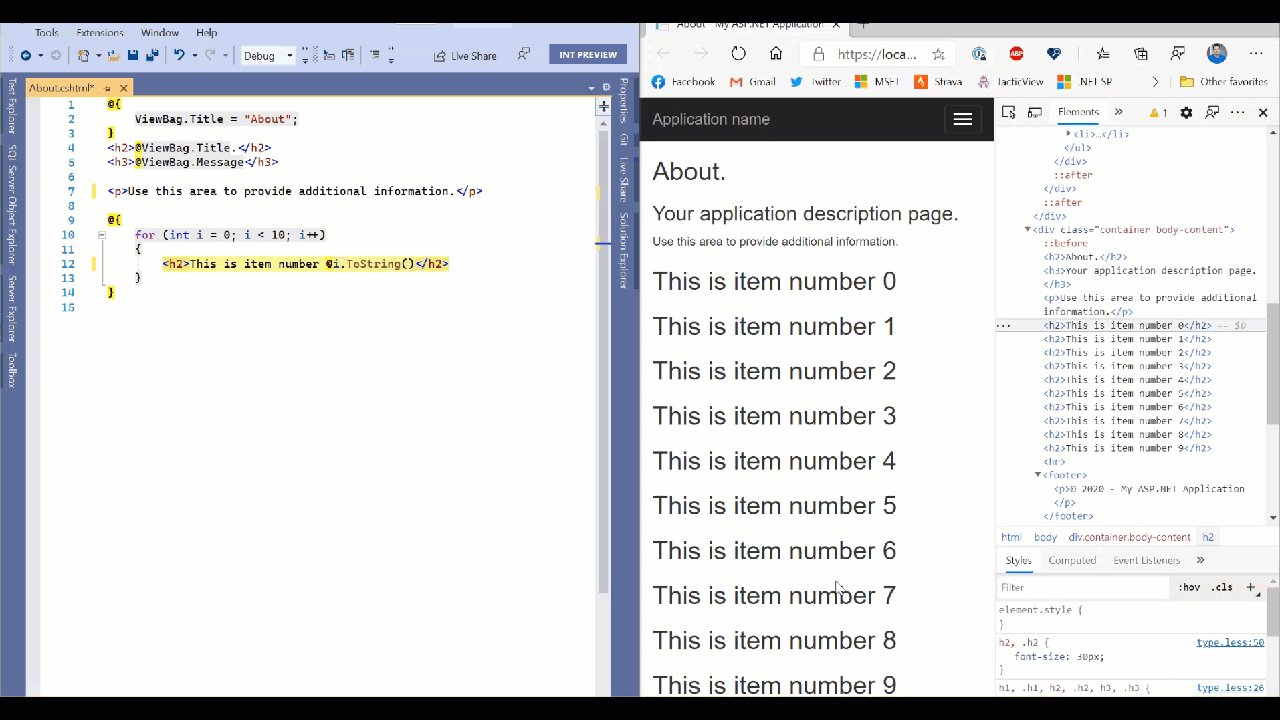
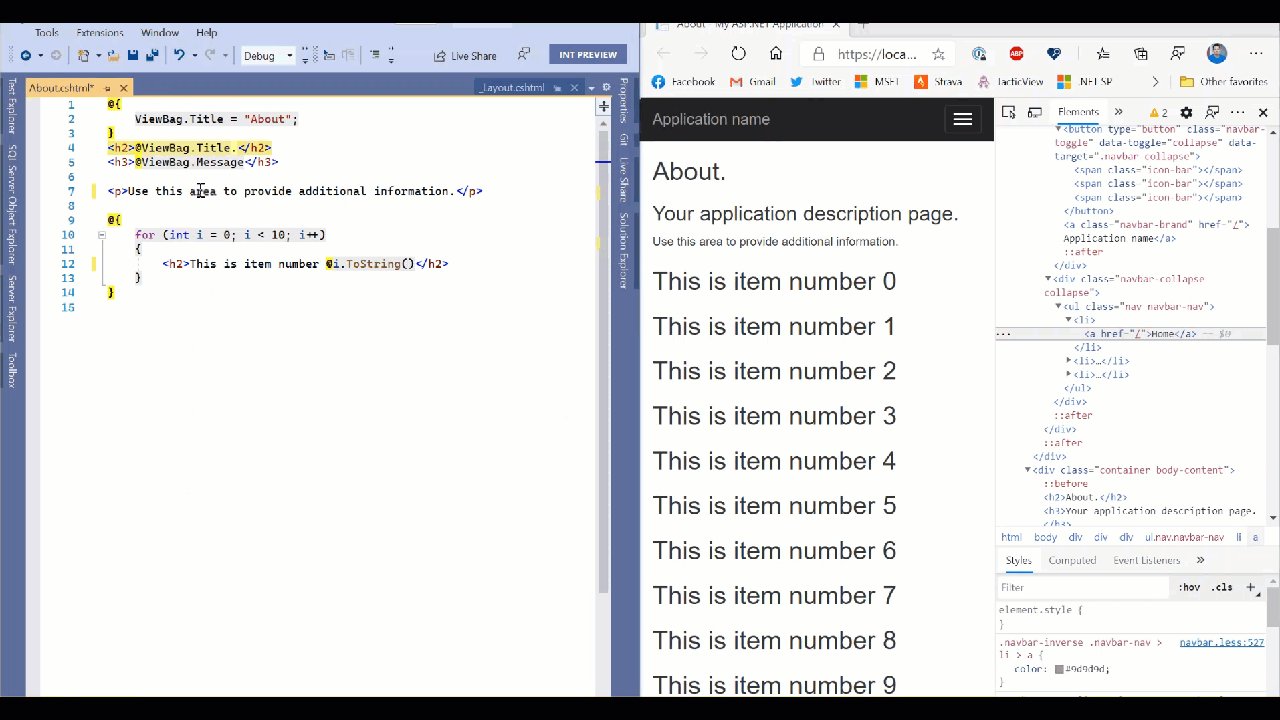
When working with things like Razor pages, we can detect code as well and even interact within those blocks of code. Here in a Razor page I have a loop. Notice how the selection is identified as a code loop, but I can still make some modifications in the code and see it reflected in the running app:

So even in your code blocks within your HTML you can make edits and see them reflected in your running app, shortening that inner loop to smaller changes in your process.
But wait, there’s more!
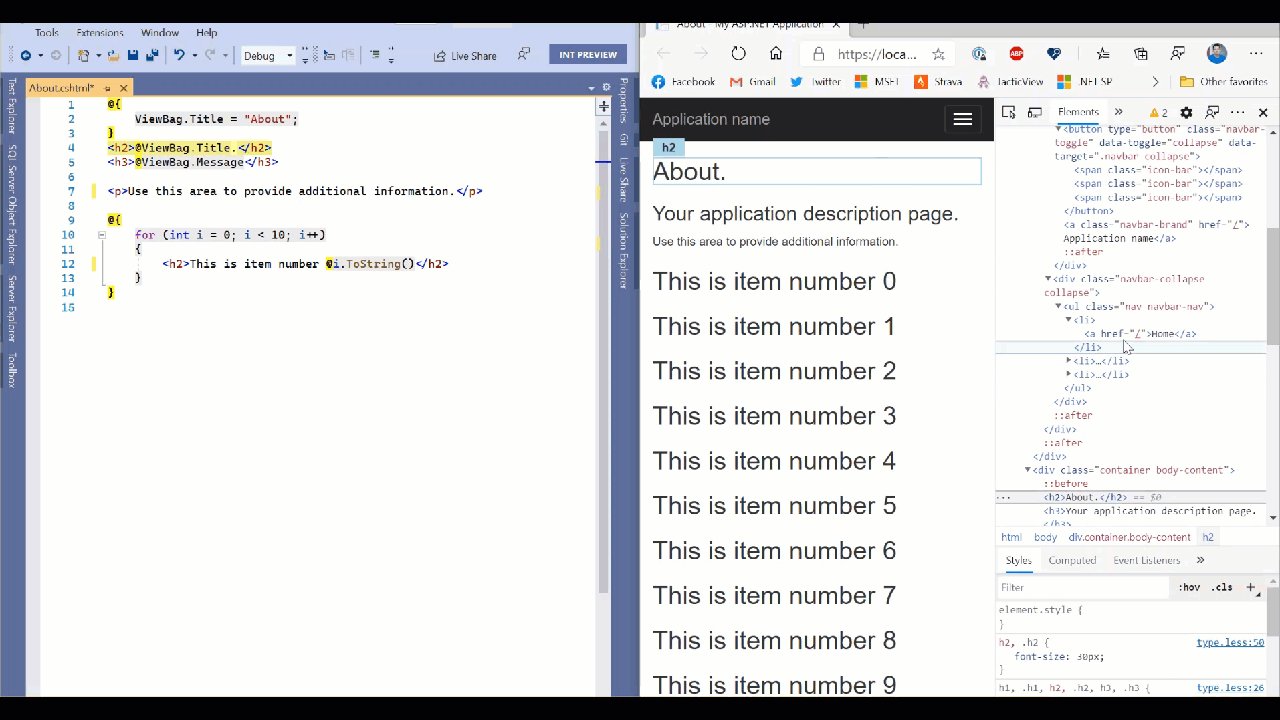
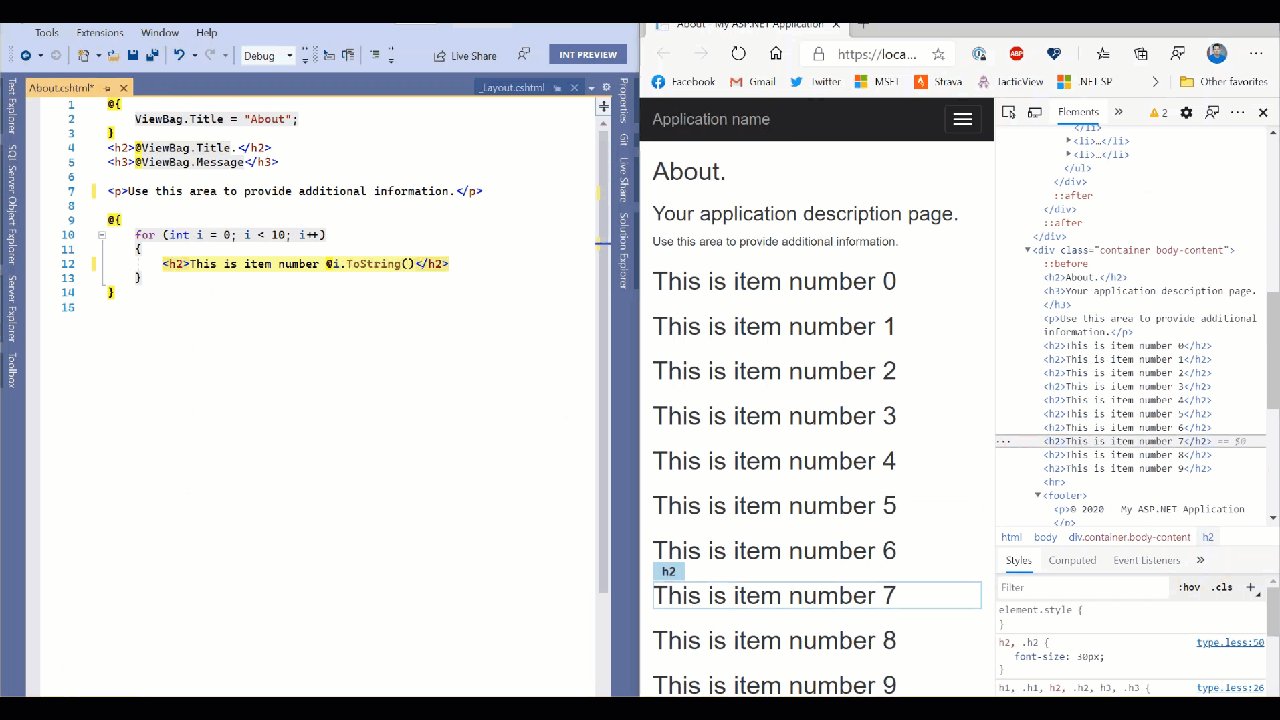
If you already use browser developer tools you may be asking if this is a full replacement for that for you. And it probably is NOT and that is by design! We know web devs rely a lot on developer tools in browsers and we are experimenting as well with a little extension (for Edge/Chrome) that synchronizes in the rendered dev tools view as well. So now you have synchronization across source representation (including controls/code/static) to rendered app, and with dev tools DOM tree views…and both ways:

We have a lot more to do, hence this being a preview of our work so far.
Current constraints
With any preview there are going to be constraints, so here they are for the time of this writing. We eventually see this just being functionality for web developers in Visual Studio without installing anything else, so the extension is temporary. For now, we support the .NET Framework web project types for WebForms and MVC. Yes, we know, we know you want .NET Core and Blazor support. This is definitely on our roadmap, but we wanted to tackle some very known scenarios where our WebForms customers have been using design view for a while. We hear you and this has been echoed in our research as well…we are working on it!
For pure code changes outside of the ASPX/Razor pages we don’t have a full ‘hot reload’ story yet so you will have to refresh the browser in those cases where some fundamental object models are changing that you may rely on (new classes/functions/properties, changed data types, etc.). This is something that we hope to tackle more broadly for the .NET ecosystem and take all that we have learned from customers using similar experiments we have had in this area.
The extension works with Chromium-based browsers such as the latest Microsoft Edge and Google Chrome browsers. This also enables us to have a single browser developer tools extension that handles that integration as well. To use that browser extension, you will have to use developer mode in your browser and load the extension from disk. This process is fairly simple but you have to follow a few steps which are documented on adding and removing extensions in Edge. The location of the dev tools plugin is located at C:\Program Files (x86)\Microsoft Visual Studio\2019\Common7\IDE\Extensions\Microsoft\Web Live Preview\BrowserExtension (assuming you have the default Visual Studio 2019 install location and ensuring you specify Community/Professional/Enterprise you have installed). Please note this is also a temporary solution as we are in development of these capabilities. Any final browser tools extensions would be distributed in browser stores.
Summary
If you are one of our customers that can leverage this preview extension we’d love for you to download and install it and give it a try. If you have feedback or issues, please use the Visual Studio Feedback mechanism as that helps us get diagnostic information for any issues you may be facing. We know that you have a lot of tools at your disposal but we hope this web live preview mode will make some of your flow easier. Nothing to install into your project, no tool-specific code in your source, and (eventually) no additional tools to install. Please give it a try and let us know what you think!
On behalf of the team working on web tools for you, thank you for reading!

thanks , its helpful
i use for my website
دانلود آهنگ
excellent
Like fresh ripe rice 🙂
Great work, thank you.
a-tayar
Good Article.
PortalEstreiaMúsica
Lots of spammy comments being made – the ones with the hyperlinks – like the ones from radio javan, Readykoncepts Alladin, suneet rana, Nastaran Mousavi, sajjad zarei and taraneh para.
Someone needs to ban those accounts and remove the comments.
Hi Tim,
We were told this extension will bring back the Tag Navigator functionally. ( see https://developercommunity.visualstudio.com/solutions/1079010/view.html ) Can you please explain how this works?
Tim & Team - whatever they are paying you, its not enough! 20+ years as a developer and I remain more than frustrated that Microsoft has not solved this viscous dev loop (change, compile, test, repeat). Honestly, I spend more time (~2-3x as much!) going through this slow process than I actually get to spend coding. And it is what causes me more dread and procrastination to getting my work done because I have to deal with this headache. Sadly, I spend most of my time doing UWP/WPF work, but am learning Web tools for this issue alone. Anything that...
thanks , its helpful
love you
i love the app
Moisture control
Latest Lotto Result
thanks for great work ,
i was wondering , is this meant to be a replacement for “Browser Link”/ “Browser Sync” or an another alternative, ?
thanks
The article mentions this supports MVC as well. I couldn’t get it to work with MVC. Are there any instructions for it or any special configuration needed for it?
Same problem here. I installed the plugin in my browser and… nothing…..
I’m sorry you are running into this. Could you email me so that I can try to better understand what is happening? My email address is sayedha@microsoft.com.